Pliant - Whitelabel App
︎︎︎ About the project:
Pliant's initial mobile app design was not adaptable for whitelabeling, making it challenging to customize for different clients. The task was to redesign the app to serve as a fully customizable whitelabel solution, crucial for clients using Pliant's Cards-as-a-Service (CaaS) product.
︎︎︎ Product Designer: Bruna Hirano
︎︎︎ The challege: Redesign the mobile app focusing on whitelabelling
︎︎︎ Tools: Figma
︎︎︎ Year: 2024
Context
What is Pliant?
Pliant is a corporate credit card platform that simplifies business payment processes. It offers solutions like Payment Apps, Pro API, and Cards-as-a-Service (CaaS) to meet different organizational needs. Key features include real-time transaction tracking, customizable spending controls, receipt management, and easy integration with financial systems. Pliant provides both virtual and physical Visa credit cards with high limits and competitive cashback offers.
Problem statement
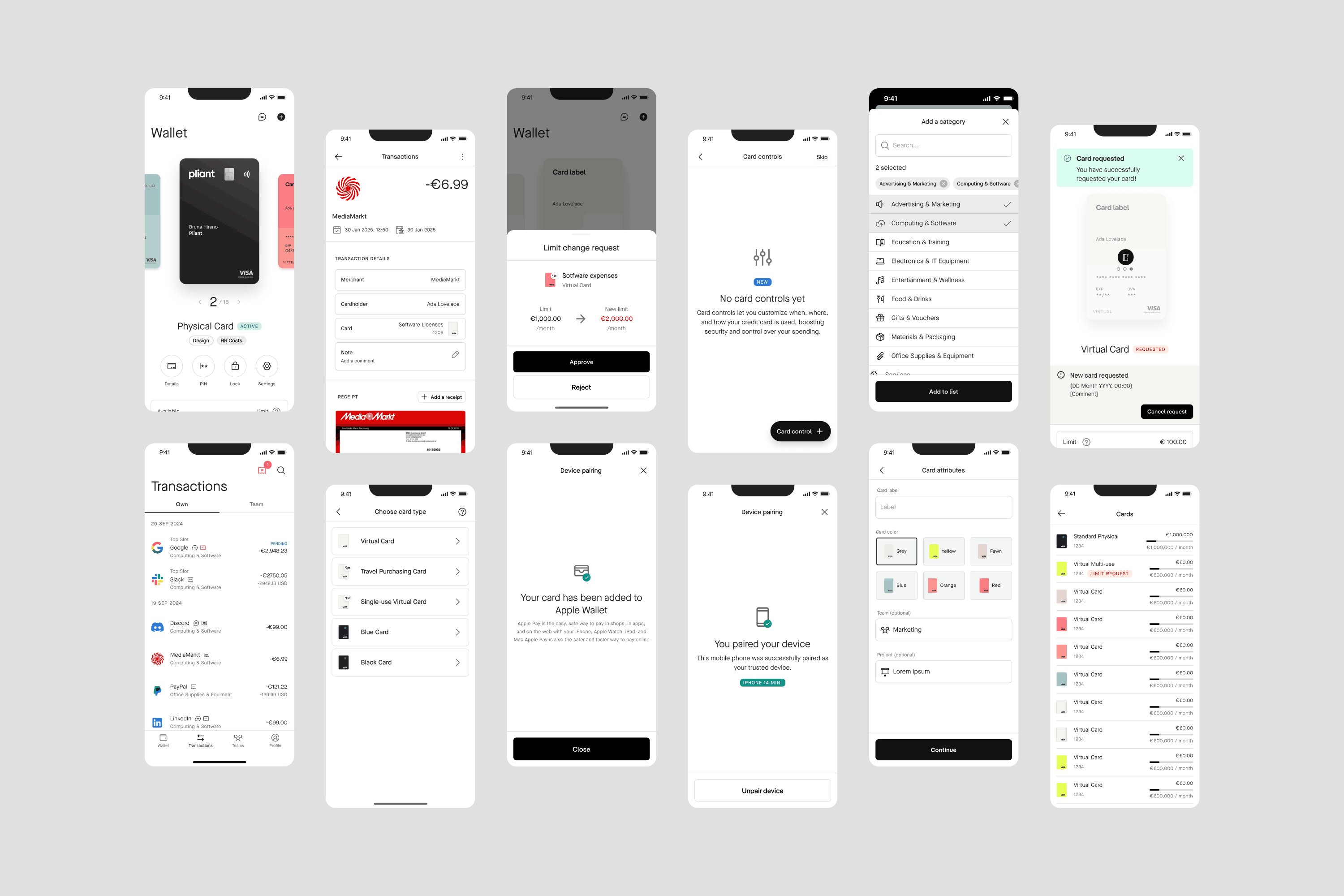
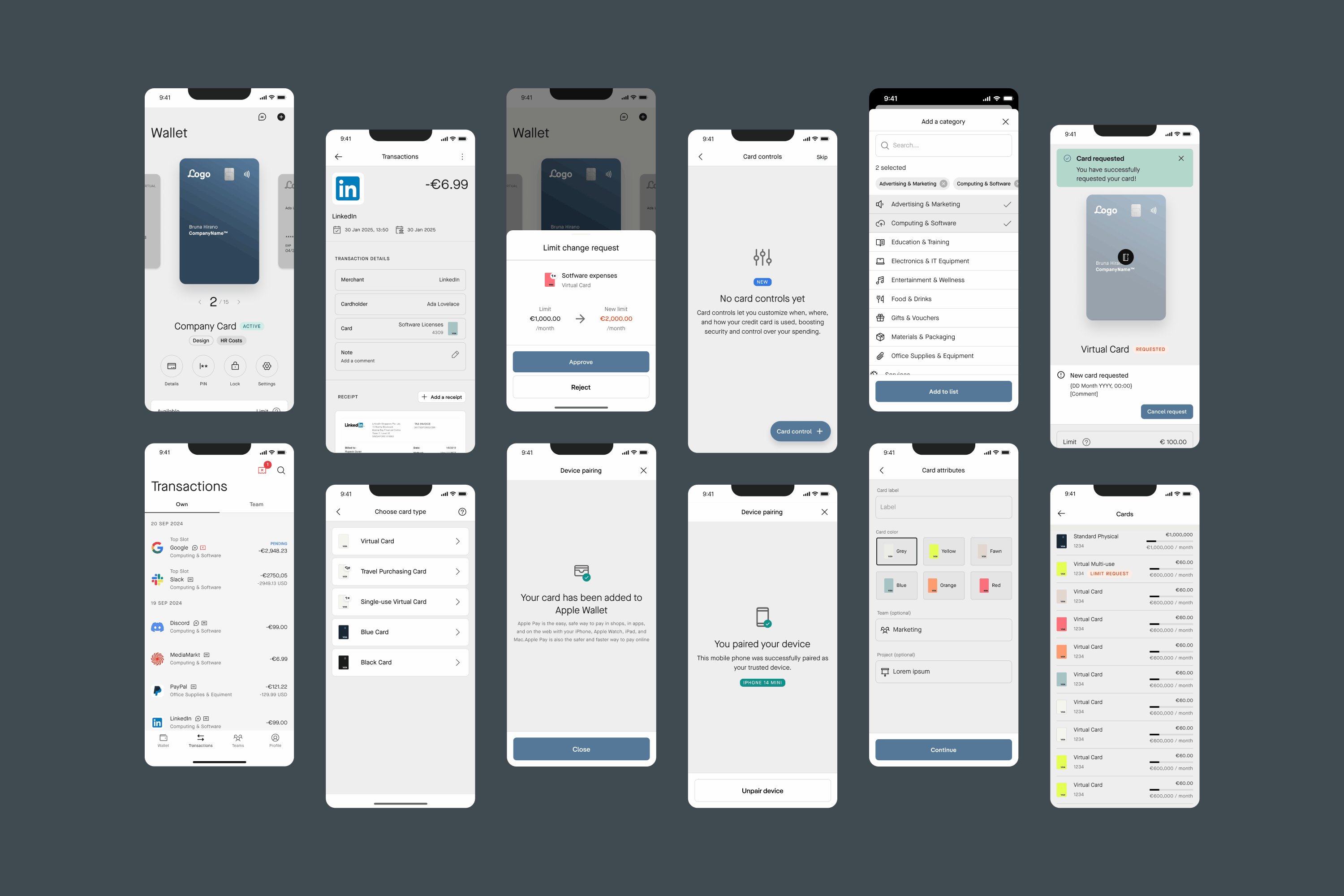
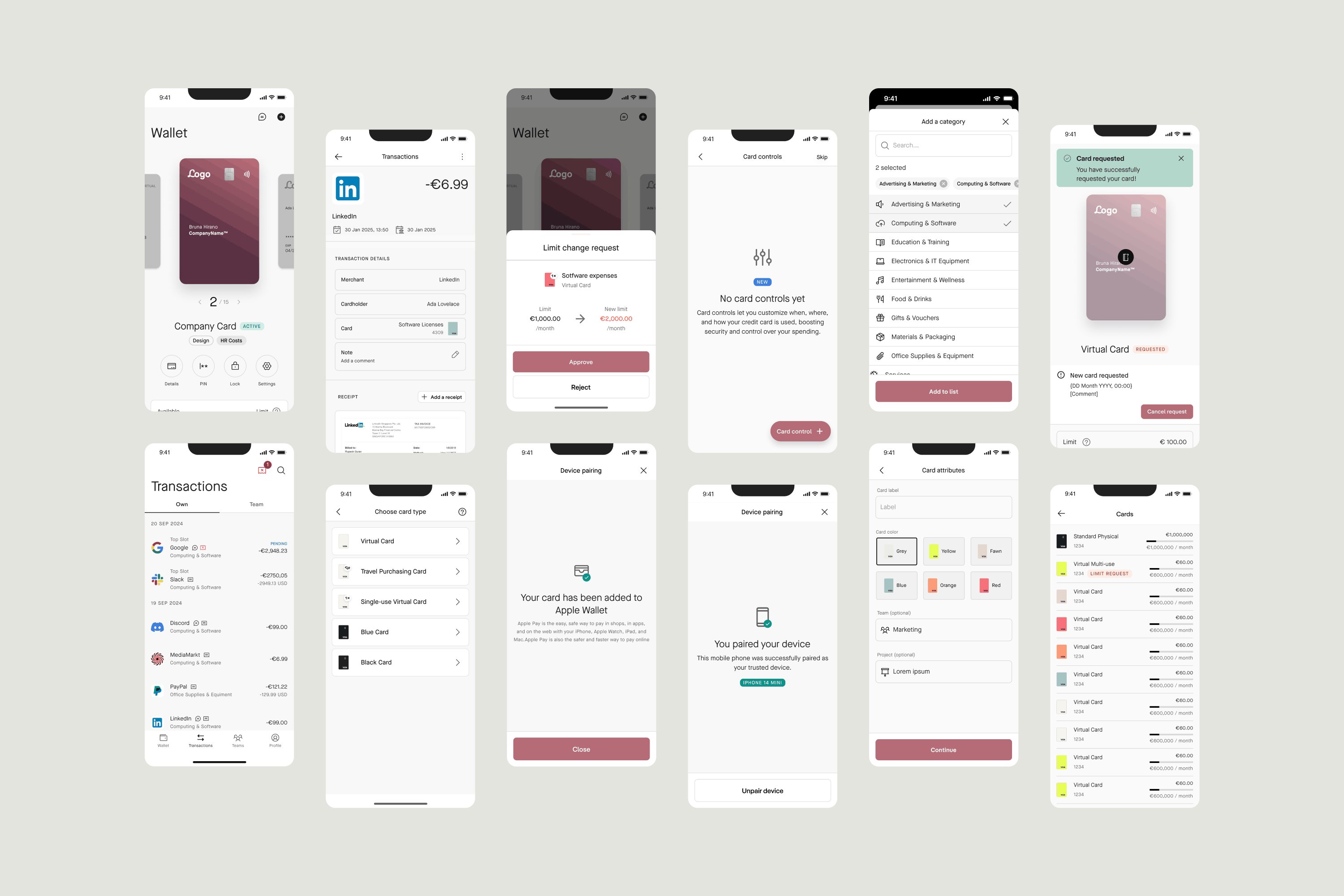
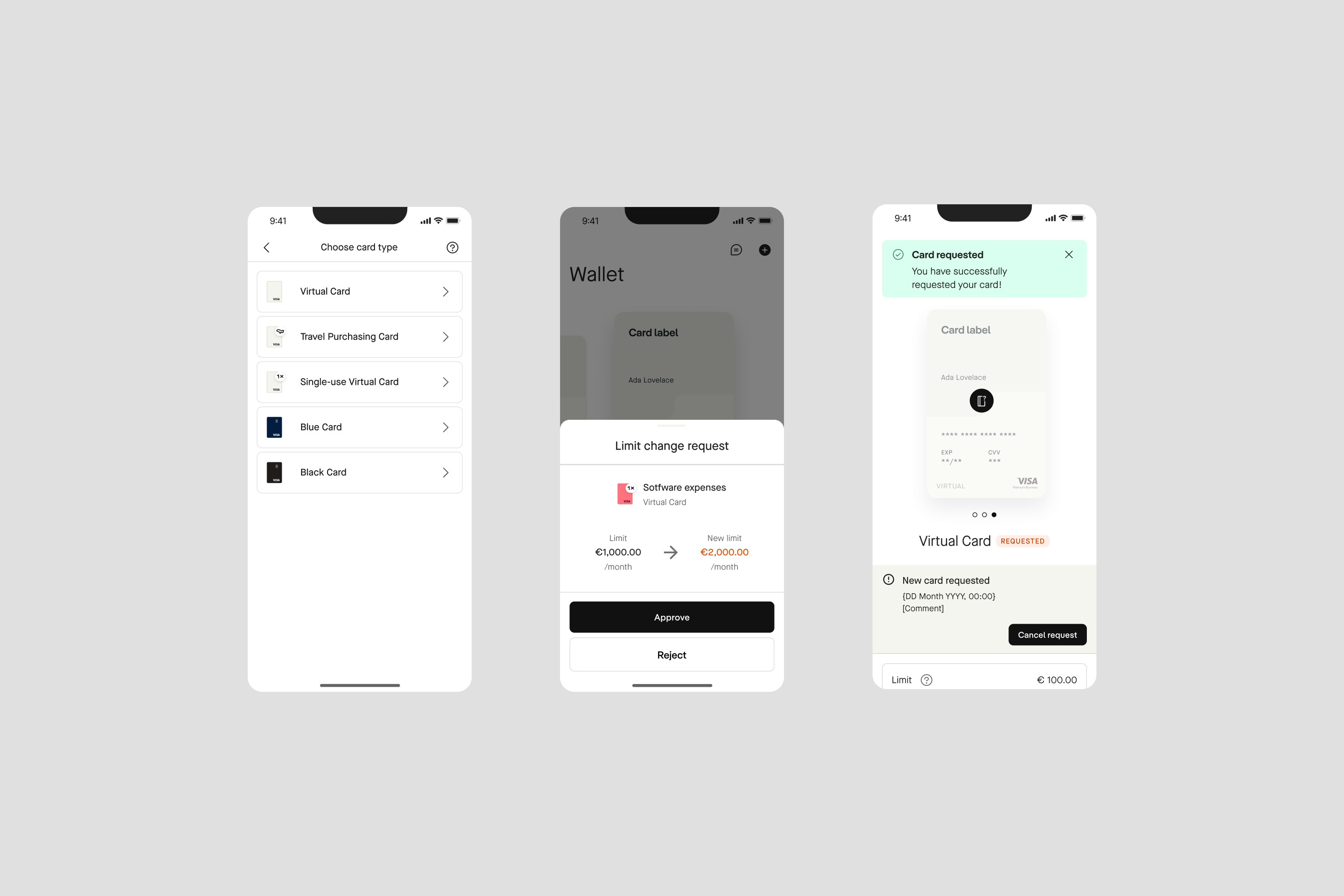
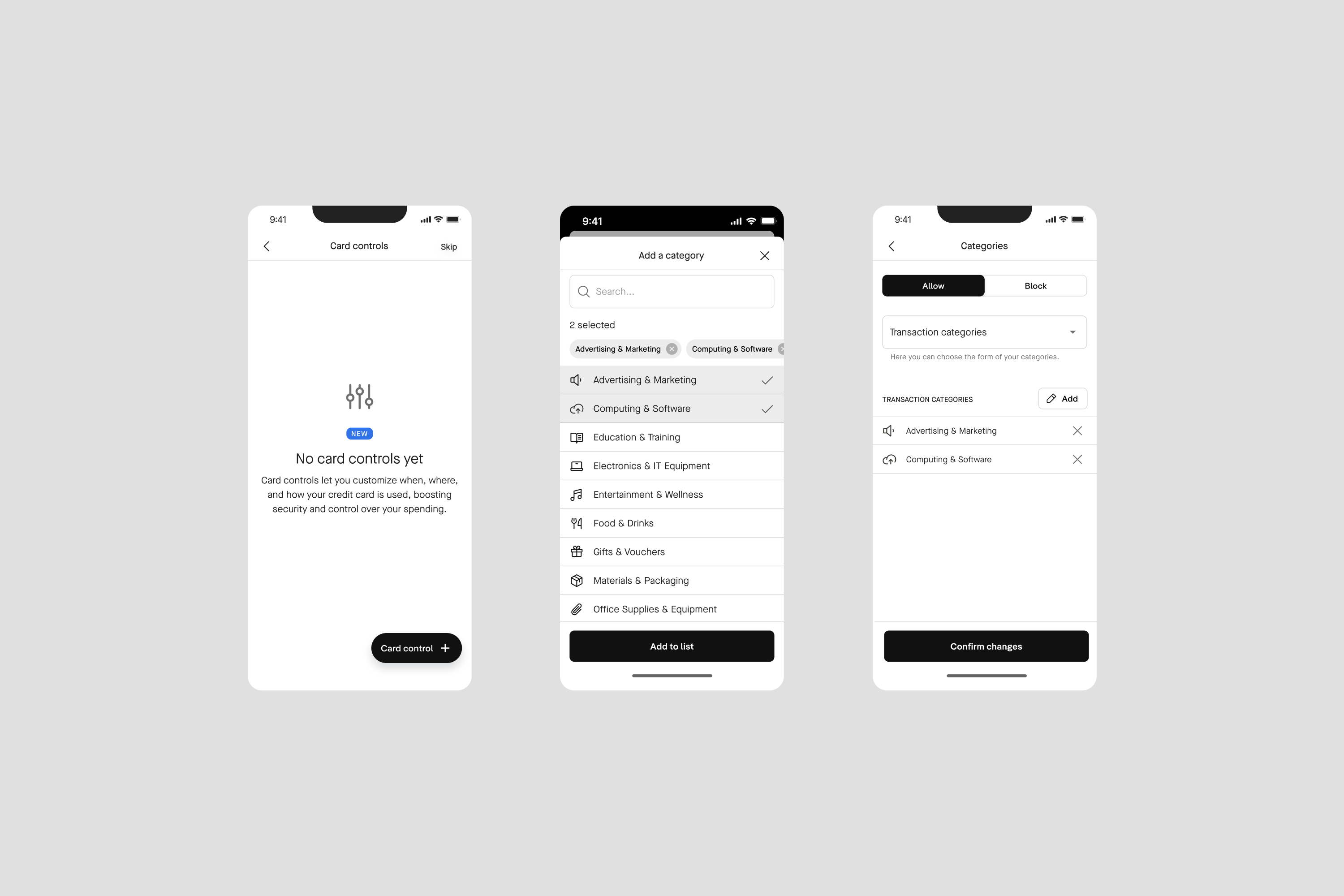
Pliant's initial mobile app design was not built with whitelabeling in mind, making it difficult to adapt for different clients. My challenge was to completely redesign the app to function as a fully customizable whitelabel solution. This was essential because many of our customers use our Cards-as-a-Service (CaaS) product and require branded, personalized versions of the app. The redesign involved rethinking the UI/UX to allow theming, flexible branding elements, and modular functionality without compromising performance or user experience. The result was a scalable, adaptable mobile app that meets diverse client needs while maintaining Pliant's core features and security standards.
Our whitelabel app is used by major clients, including Commerzbank, Volksbank, Intertours, Circula, and BBVA, among others.
︎︎︎ Home | Next ︎︎︎